Plugin Mobile
Plugin permettant d’utiliser l’application Mobile Jeedom.
L’application mobile Jeedom nécessite l’installation de ce plugin afin que la box puisse dialoguer avec l’application Mobile.
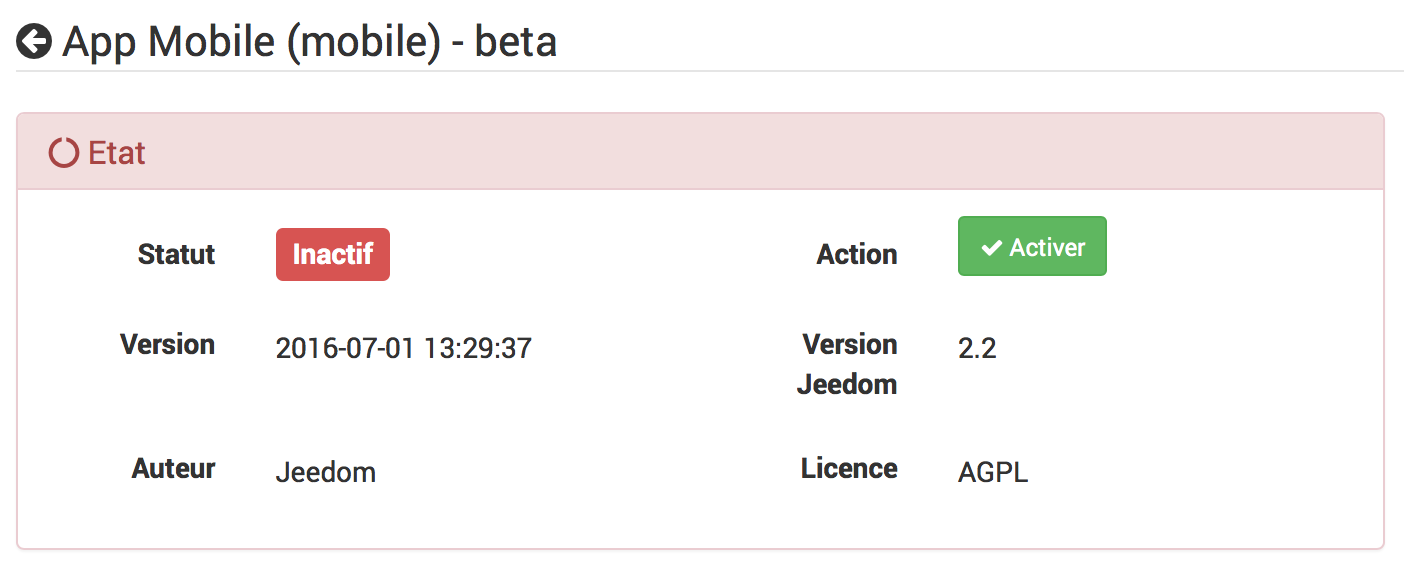
Configuration du plugin Mobile pour Application V2
Après installation du plugin, il vous suffit de l’activer :

Premiere connexion à l’application V2
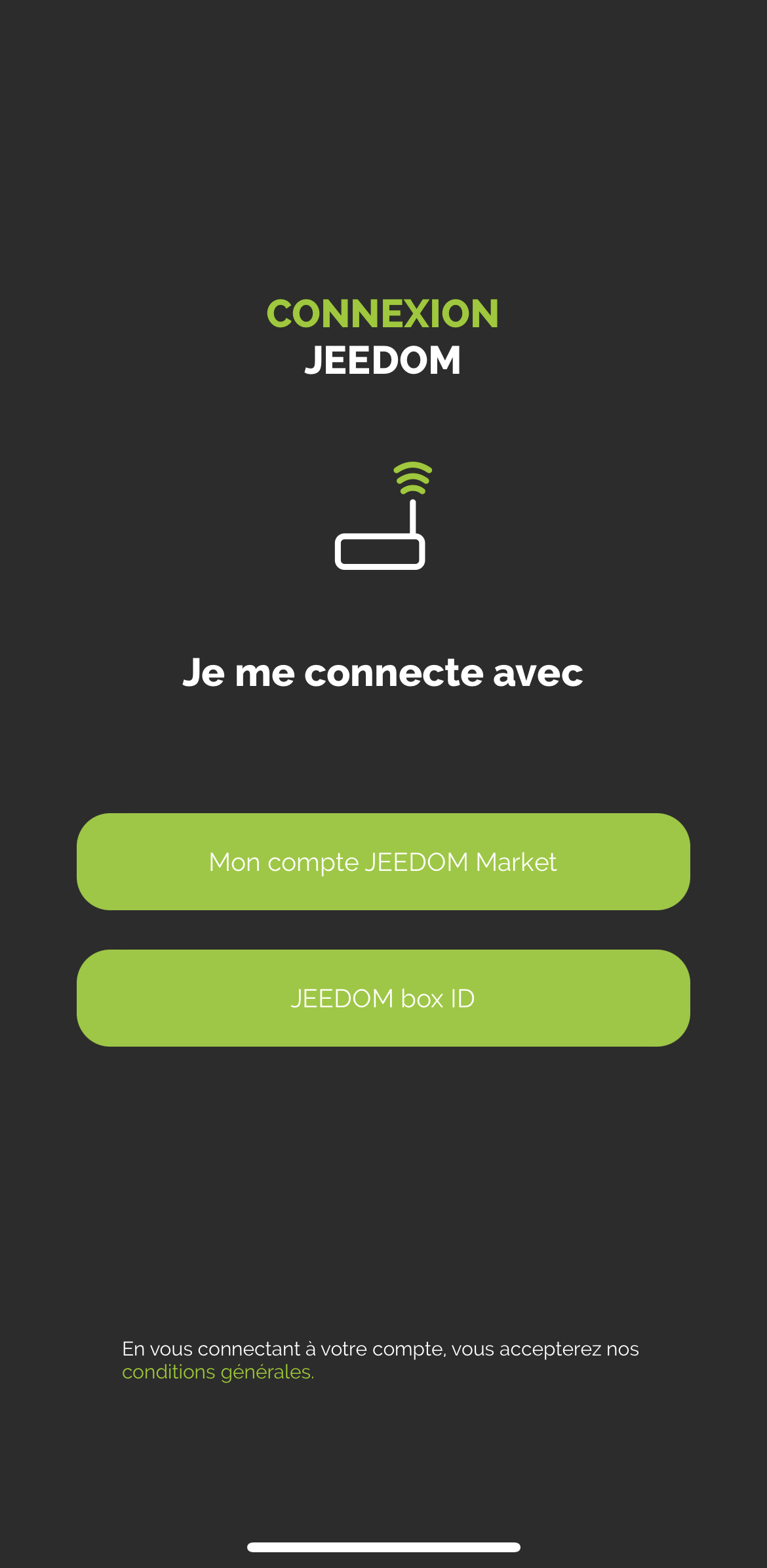
Pour connecter votre téléphone : il y a 2 méthodes possible; sur le premier écran de l’application, il vous est proposé de connecter votre compte market, et ainsi de retrouver toutes les boxs associées à ce compte, ou bien simplement ajouter une box.

IMPORTANT
Pour profiter des fonctionnalités de l’application, le core de votre Jeedom doit etre en 4.4.0 minimum
CONNEXION VIA LE COMPTE MARKET :
Il vous faut simplement rentrer votre identifiant Market ainsi que votre mot de passe.
CONNEXION VIA BOX ID :
Plusieurs choix sur cet écran :
-
Vous entrez l’url de votre Jeedom (interne ou externe), ainsi que les identifiants d’accès à celle-ci et vous confirmez avec le bouton CONNEXION
-
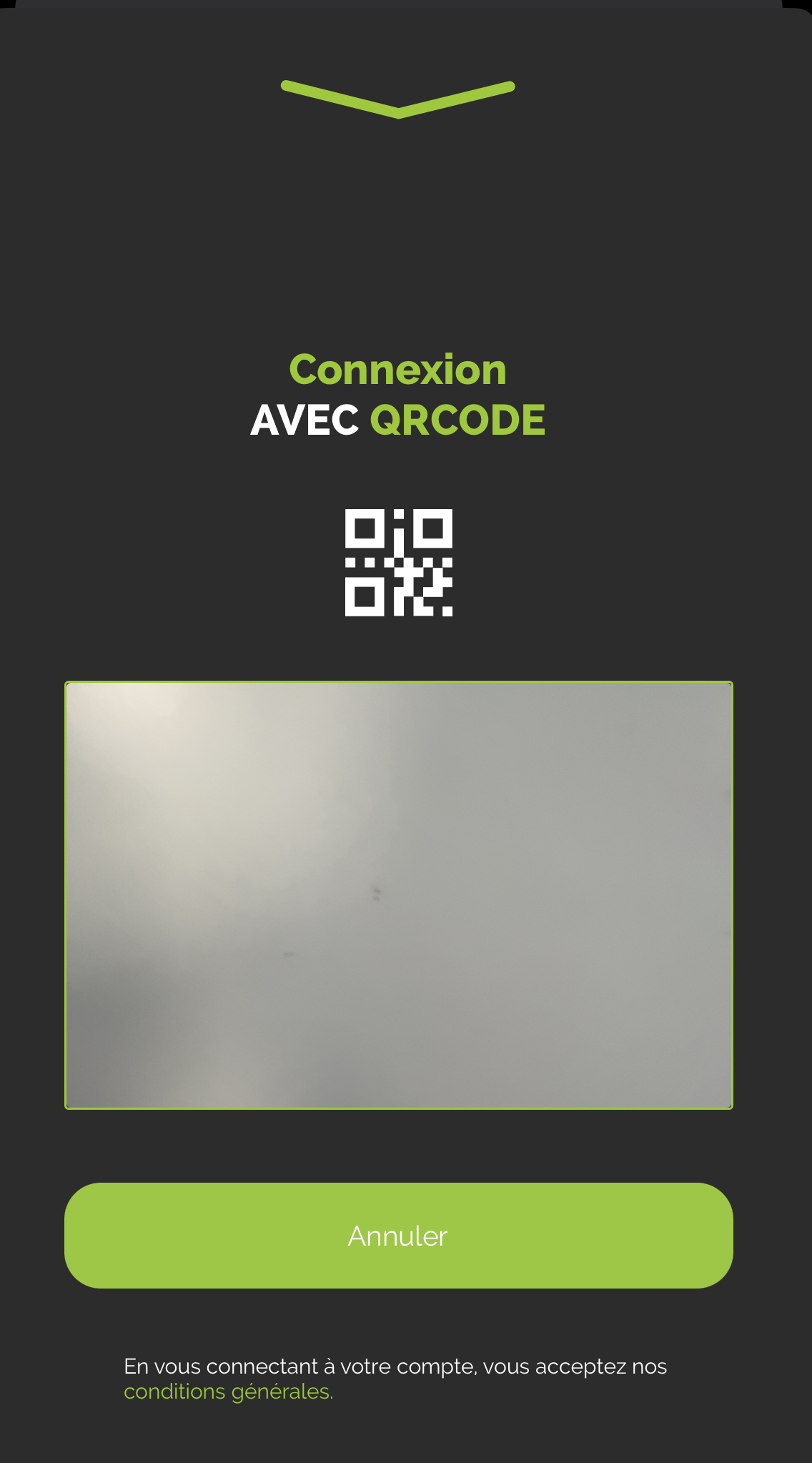
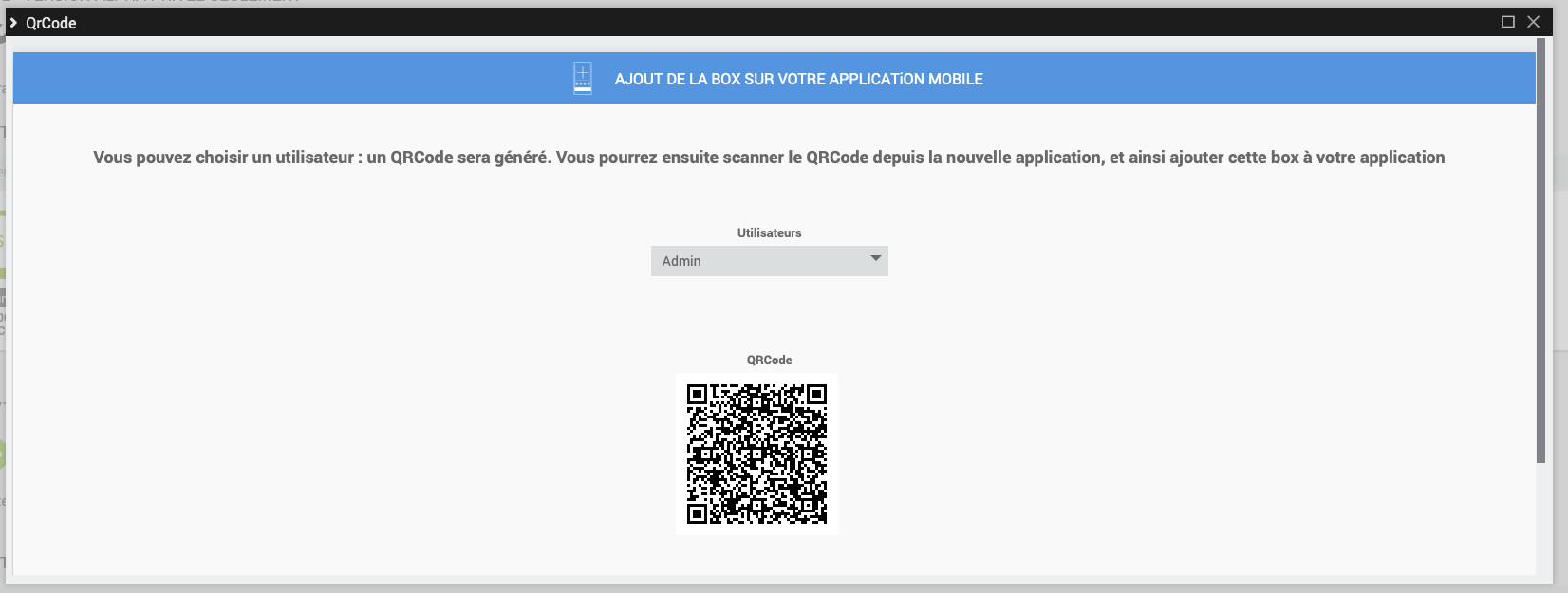
Vous cliquez sur QR Code : un nouvel écran apparait; vous pourrez scanner un QRCode depuis le plugin Mobile de la box que vous souhaitez ajoutée, via l’onglet QRCODE du plugin.
Onglet Qr Code du plugin Mobile
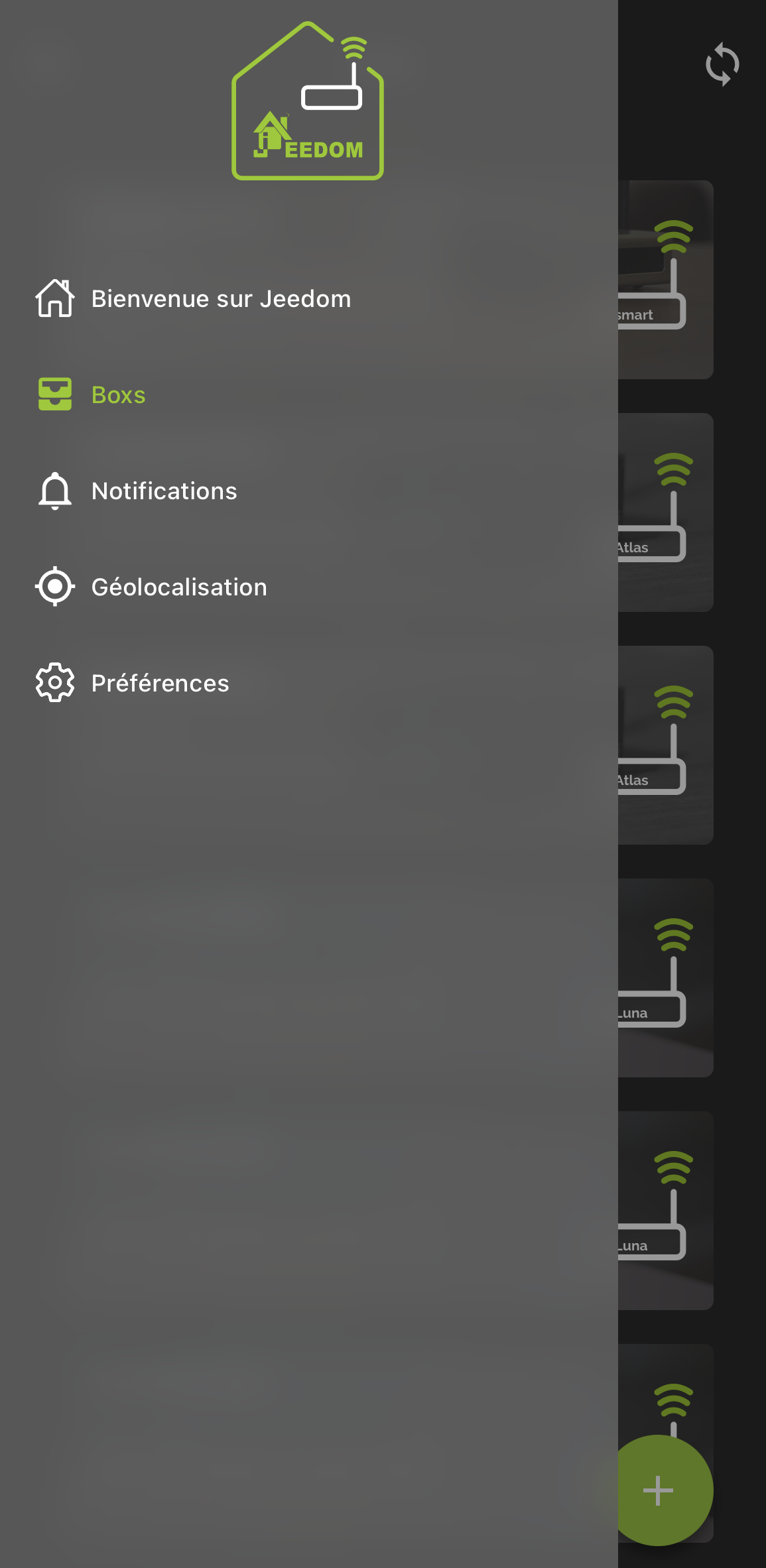
Une fois cette premiere étape passée, vous êtes enregistré dans l’application: si vous possédez le plugin Mobile, vous aurez accès via le menu aux Notifications, aux QrCodes, la customisation du Menu ….
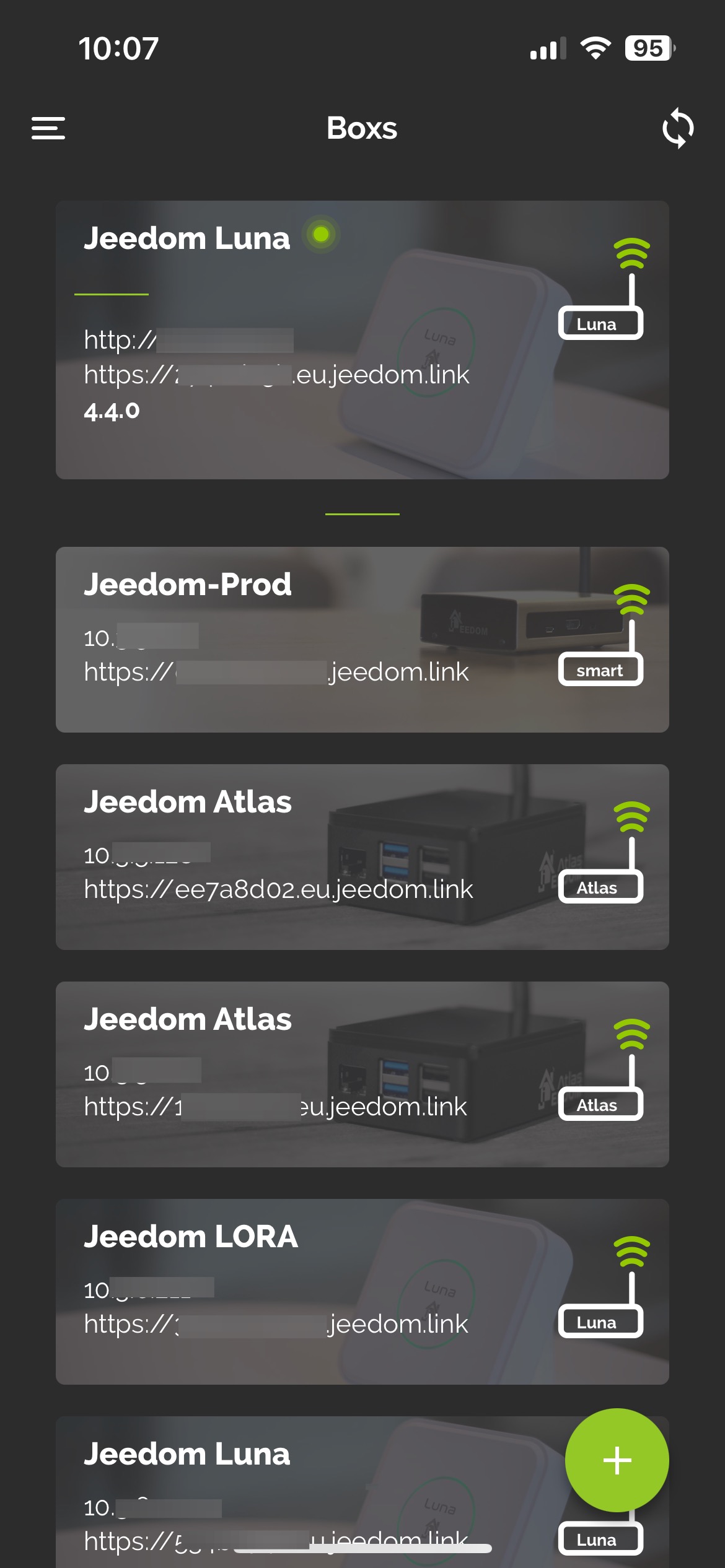
Dans le menu, vous aurez un onglet Boxs, qui regroupe toutes les box présentes sur ce compte market

Il vous suffit de cliquer sur la box où le plugin Mobile est installé, puis de vous identifiez pour accéder a la box.
La box passera en haut de la liste, ayant validée son authentification. Vous pouvez faire ainsi pour plusieurs boxs.
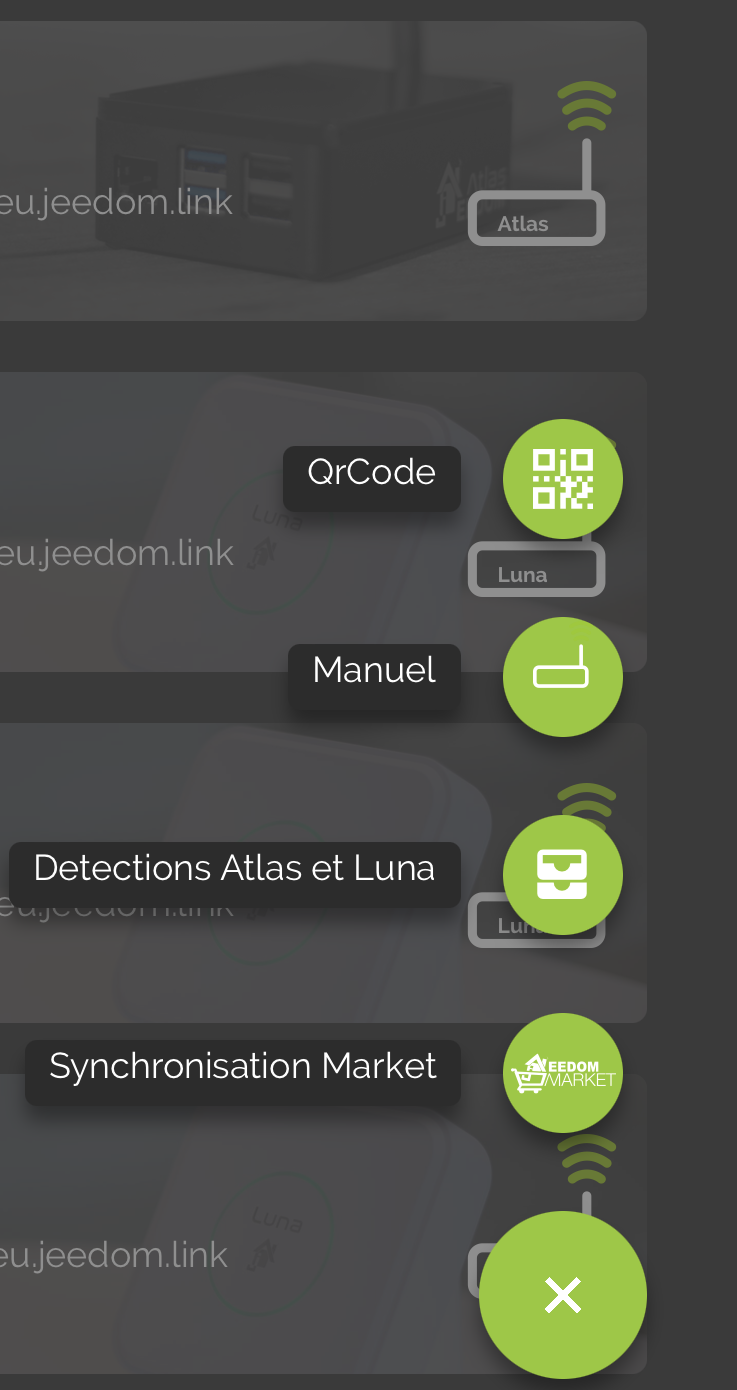
Vous pouvez aussi cliquer sur le bouton + en bas à droite pour accéder à différentes options;
- QrCode pour ajouter une box à la liste via le plugin Mobile,
- Manuel pour ajouter manuellement une box
- Detection Atlas et Luna (si vous êtes en Wifi, détectera les boxs sur le réseau)
- Synchronisation Market pour actualiser les informations du compte Market configuré
Pour acceder aux fonctionnalités comme les Notifications, la Personnalisation du Menu ou la Géolocalisation, il faut au préalable avoir selectionné au moins une box ‘actuelle’

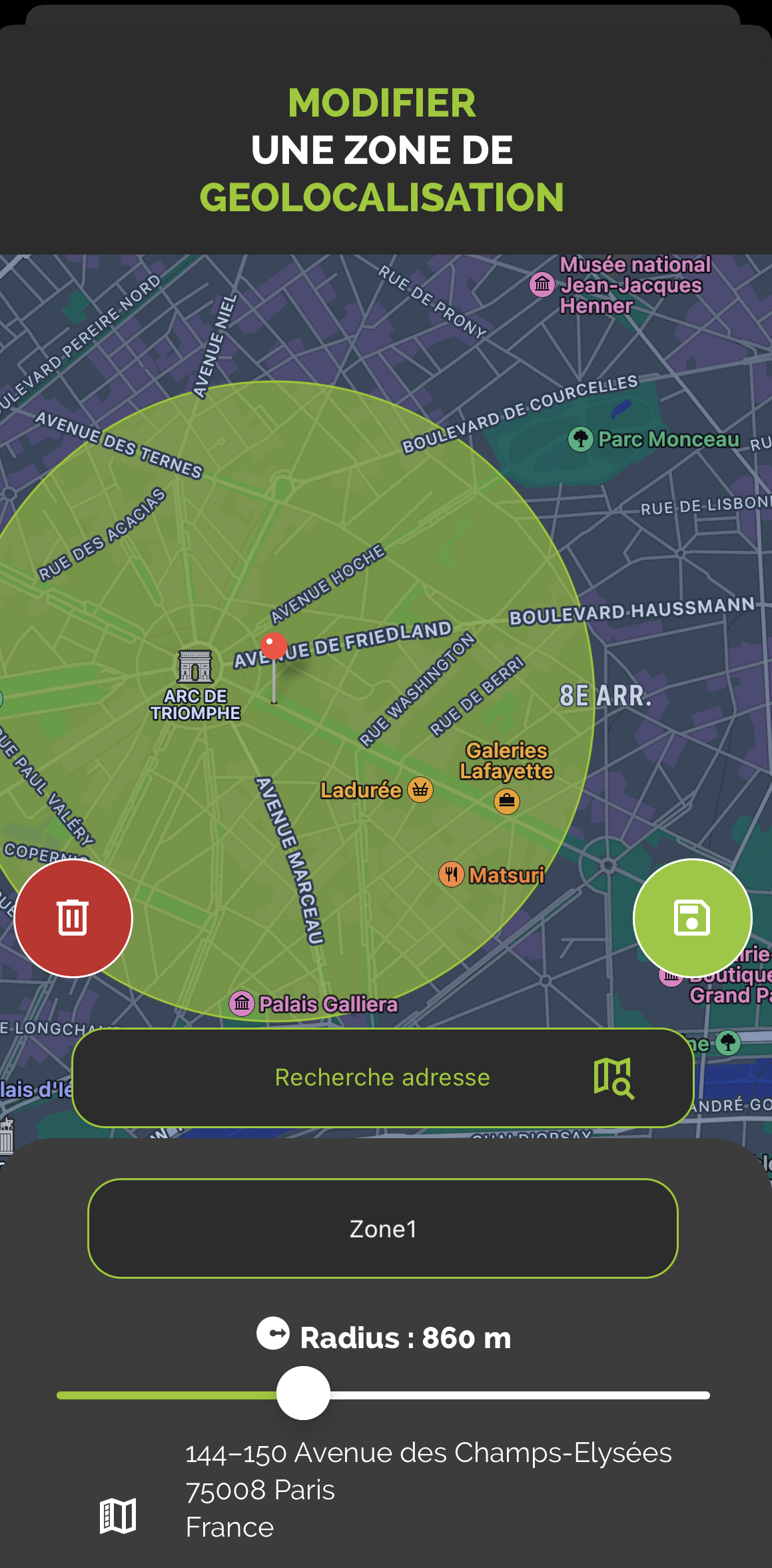
Fonctionnement de la Géolocalisation
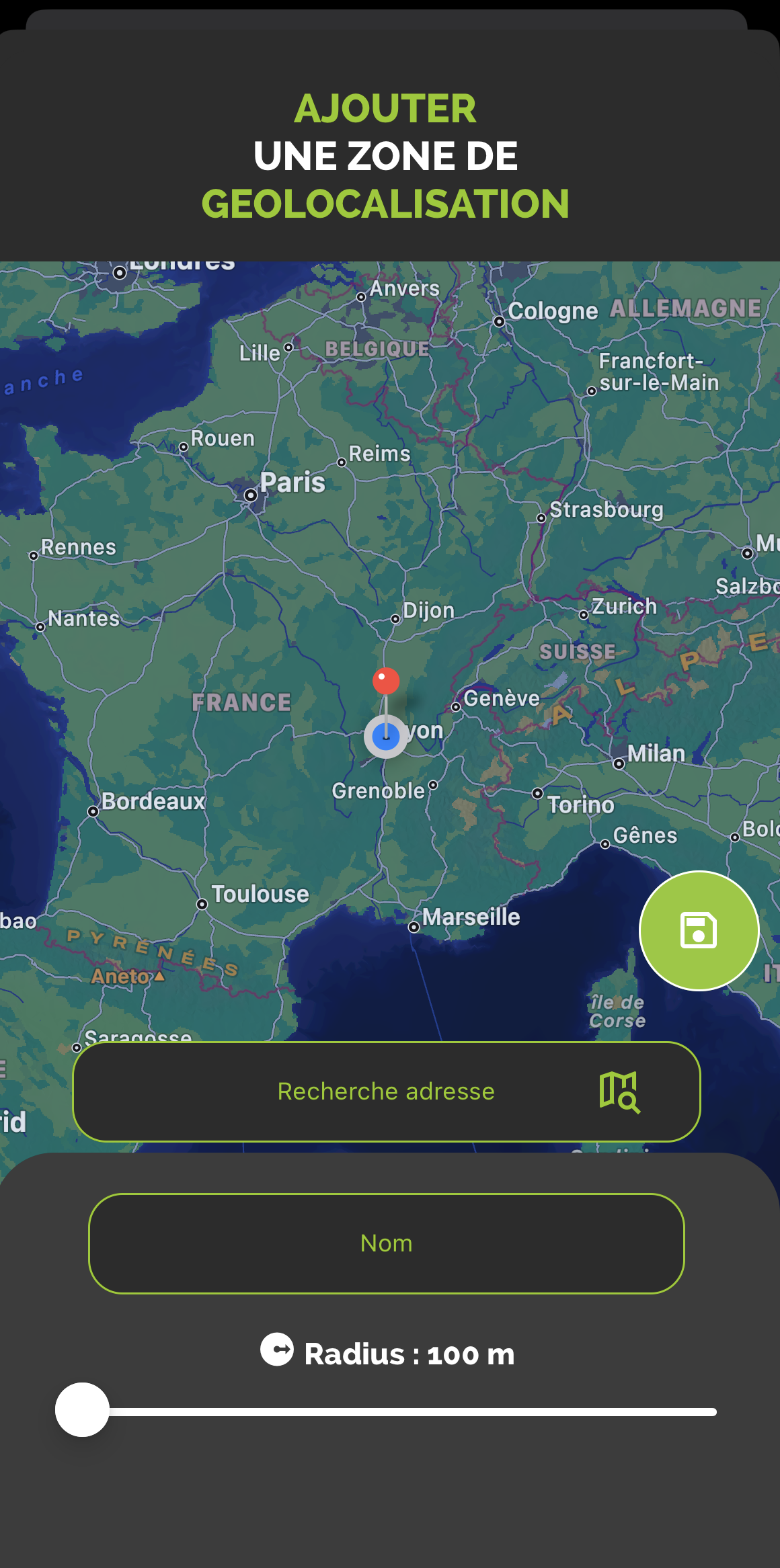
Nous ajoutons une zone de Géolocalisation en cliquant sur l’icone +

Nous tapons l’adresse recherchée, nous validons avec Entrée sur son téléphone; le curseur va alors se positionner sur l’adresse recherchée. Nous pouvons ensuite ajouter un nom et sauvegarder la zone.
Cela crééra une nouvelle commande sur votre équipement mobile, de type binaire, qui correspondra aux entrées et sorties de la zone si la géolocalisation est activée sur votre téléphone mobile.
Nous pouvons également changer le radius de la zone, pour étendre la détection de la zone.

FAQ
J’ai des soucis avec les notifications
Cette partie est actuellement en cours d’amélioration et d’optimisation sur l’application beta.
J’ai des soucis d’affichage de ma webview
Sur votre Jeedom, dans les Préférences, vérifiez que la page d’accueil du mobile soit bien ACCUEIL.
Configuration du plugin Mobile V1
Après installation du plugin, il vous suffit de l’activer :

Configuration
Pour configurer le plugin, vous devez ajouter les téléphones qui pourront accéder à Jeedom.
Pour Ajouter un téléphone : Plugins → Communication → App Mobile → Ajouter

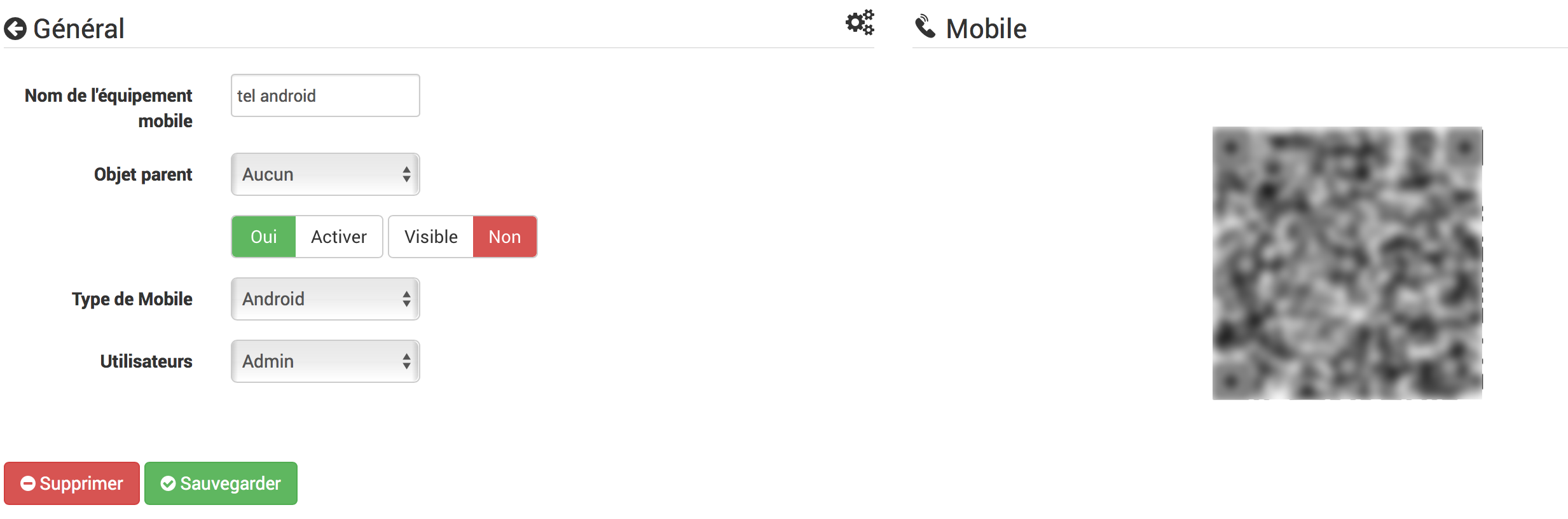
Voici les paramètres à renseigner :
- Nom de l’équipement mobile : Nom du téléphone
- Activer : Activation de l’accès pour ce mobile
- Type de Mobile : Sélection de l’OS du téléphone (iOS, Android)
- Utilisateur : Utilisateur associé à cet accès
Tip
Le choix de l’utilisateur est important car il détermine les équipements auxquels celui-ci aura accès en fonction de ses droits.

Après avoir sauvegardé, vous obtiendrez un QRCode permettant à l’application de se configurer toute seule.
Configuration des plugins et commandes que reçoit l’app
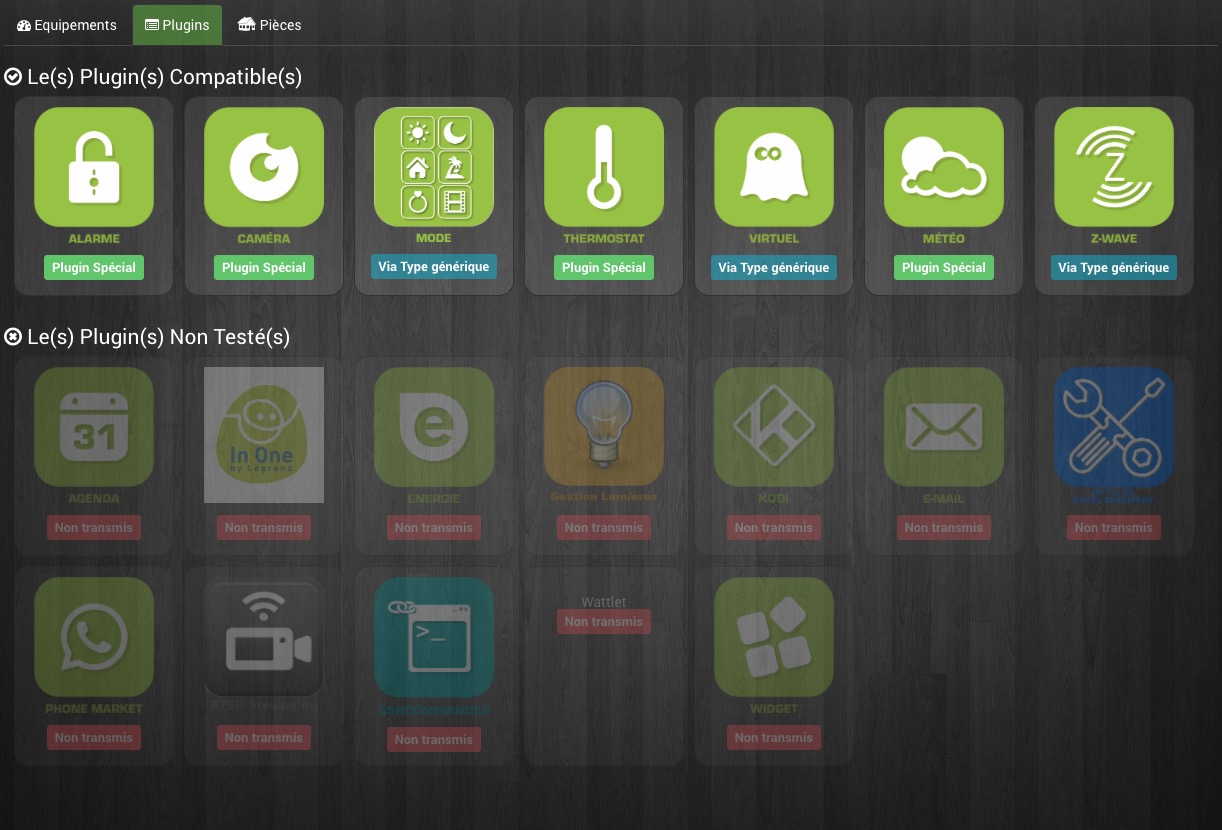
Après l’initialisation du Plugin Mobile vous avez la possibilité de remanier les types génériques des commandes, des plugins et des pièces.

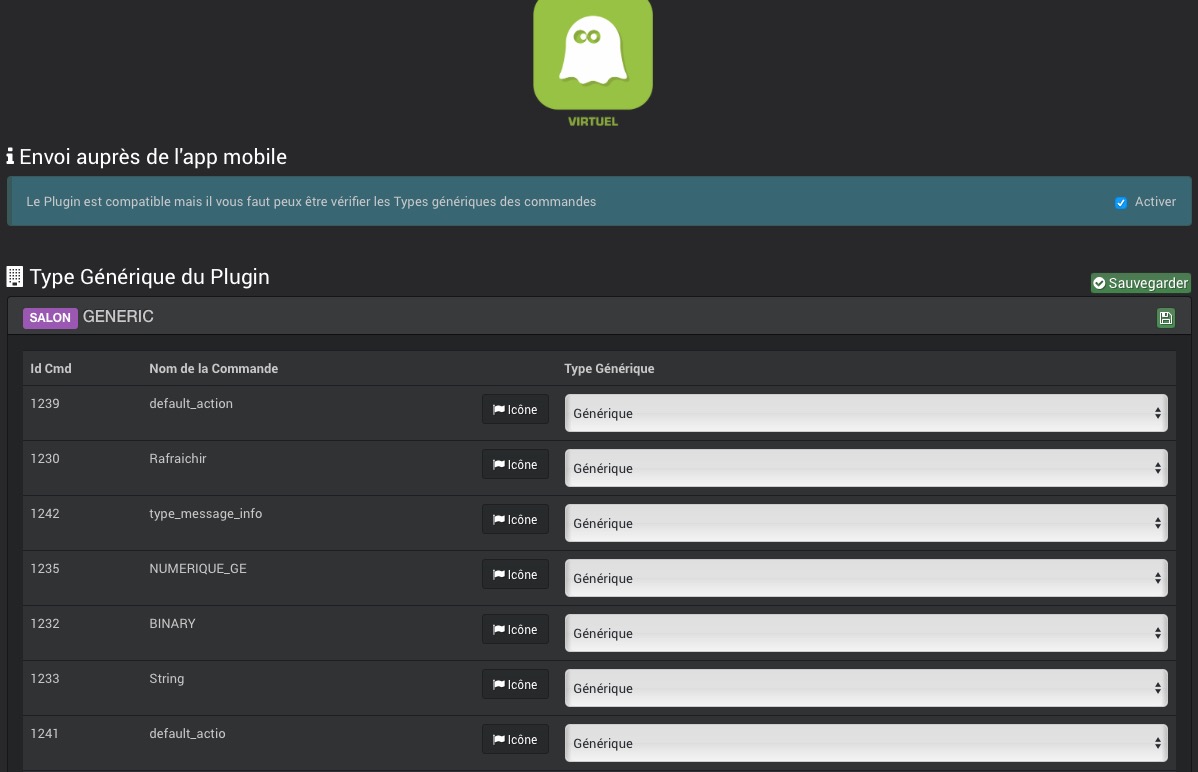
En cliquant sur un plugin, vous pouvez l’autoriser ou non à dialoguer avec l’application mobile, et configurer chacun des types génériques associés à ses commandes.

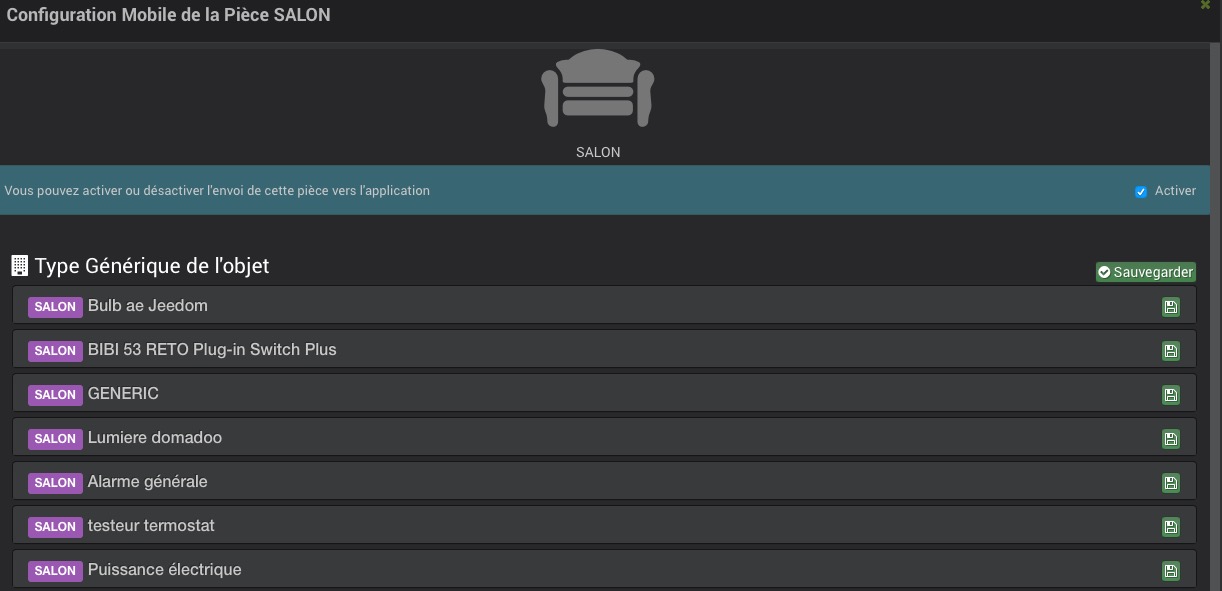
En cliquant sur une pièce, vous pouvez l’autoriser ou non à être présente dans l’application mobile, et configurer chacun des types génériques associés à ses commandes.

Configuration de l’application Mobile
Vous trouverez les applications sur les stores mobiles :
Android Google Play

Apple App Store

Premier lancement de l’app
Au 1er lancement de l’application Mobile, un tutorial vous sera proposé afin de vous accompagner dans la configuration de celle-ci.
Après avoir téléchargé et installé votre application mobile Jeedom, lancez l’application sur votre smartphone.
Vous arrivez alors dans un didacticiel de configuration que nous vous conseillons de suivre. Certaines étapes ont étés faites précédemment.
Vous aurez ensuite le choix entre une configuration manuelle ou automatique par QRcode. Si vous optez pour la configuration par QRcode, il suffit de flasher le QRcode présent sur le plugin App Mobile dans l’équipement smartphone créé précédemment. Dans ce cas, l’application va récupérer automatiquement toute la configuration de votre Jeedom et se connecter automatiquement. Lorsqu’il sera connecté chez vous en Wifi, l’application utilisera automatiquement l’adresse Jeedom ethernet interne à votre réseau. Lorsque vous serez connecté en 4G ou 3G, il utilisera votre adresse externe pour se connecter à votre Jeedom (par exemple via le service DNS Jeedom si vous l’utilisez). Si vous optez pour la configuration manuelle, dans ce cas il vous faudra entrer à la main les adresses IP interne et externe de votre Jeedom. Cette option est réservée à un public averti.
L’application va se synchroniser et vous arrivez sur sa page d’accueil (précédée par un mini guide de présentation).
L’application mobile Jeedom est maintenant prête à fonctionner.
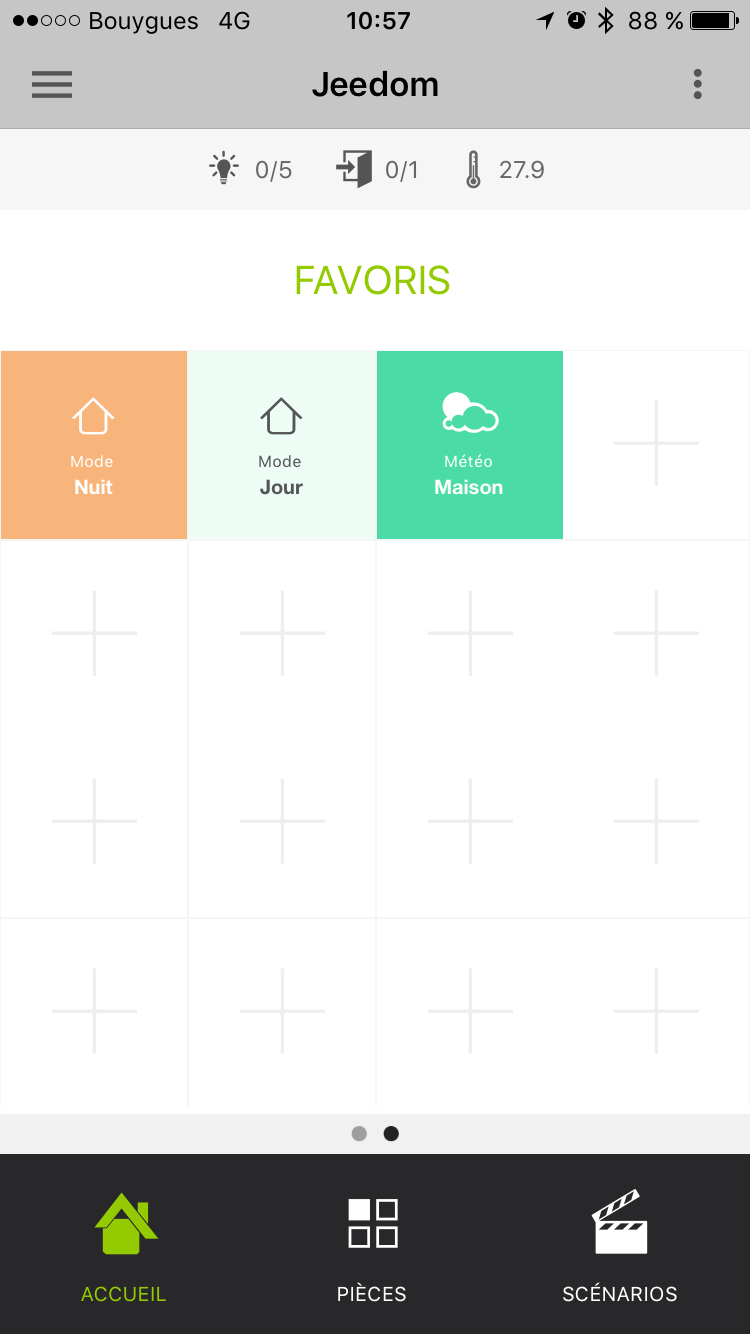
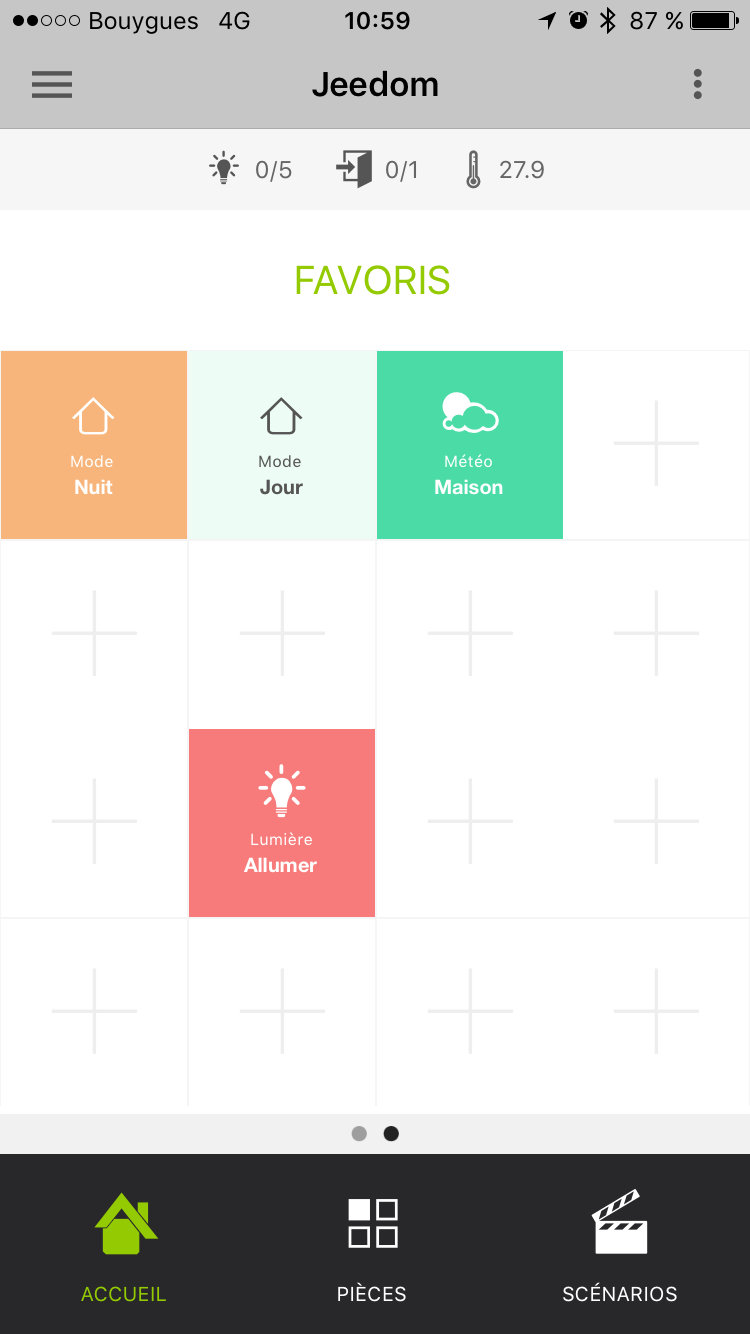
Les Favoris
Sur l’application vous pouvez avoir des Favoris (raccourcis de commandes, plugins, scénarios).
Voici donc la marche à suivre pour en créer :
Cliquez sur un des + sur l’écran d’accueil de l’application :
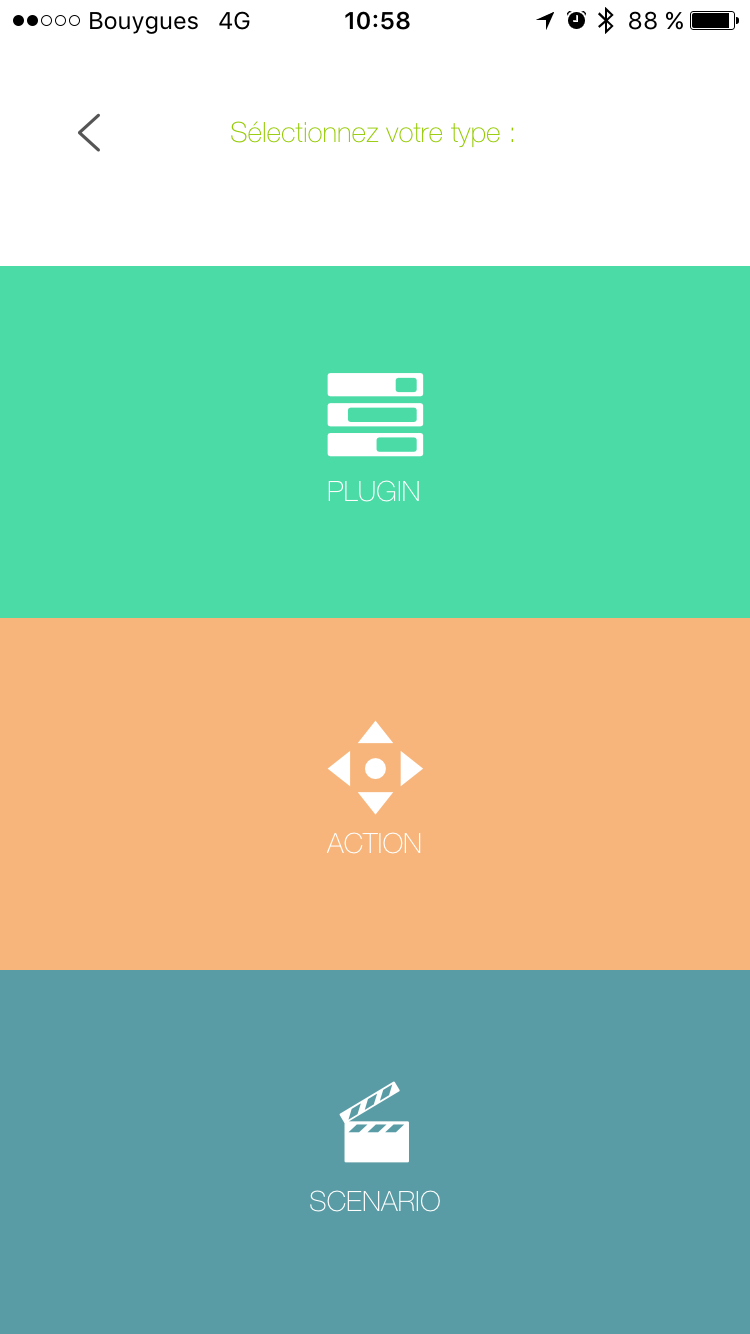
Vous arriverez sur la page de sélection du type de raccourci :
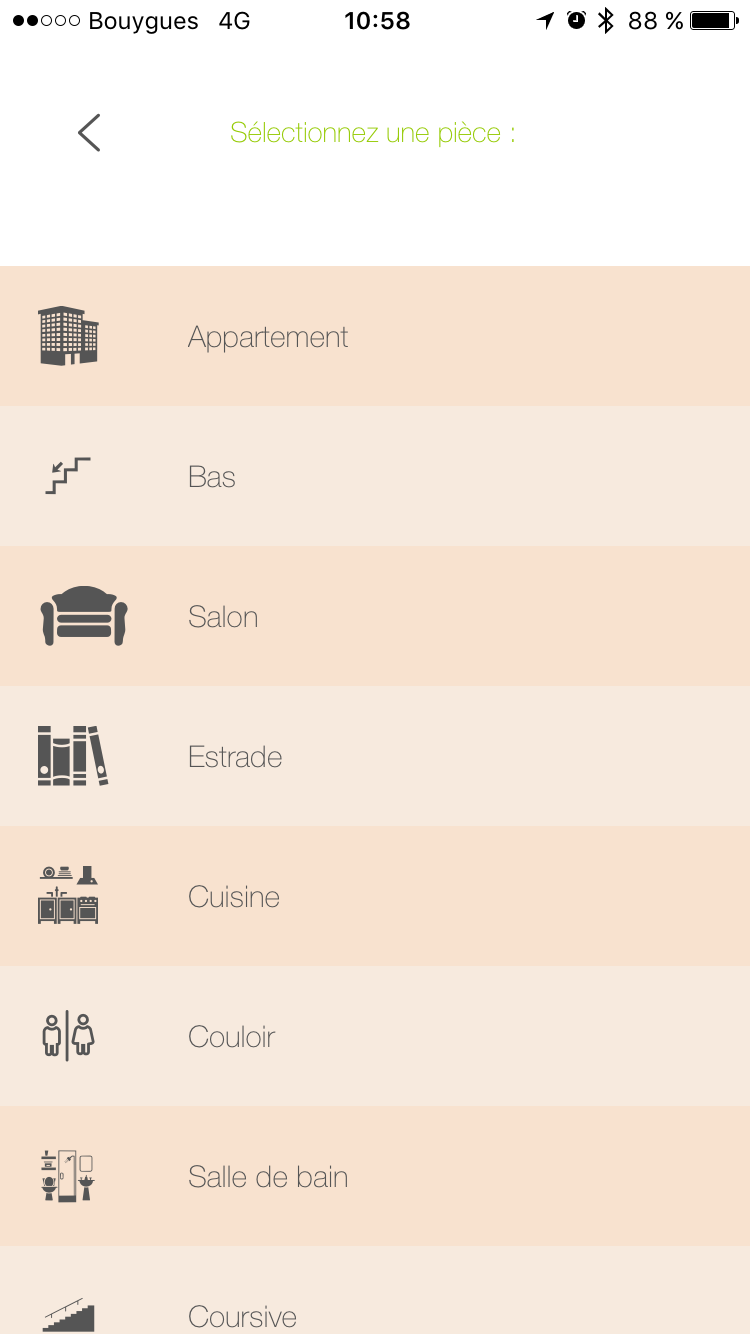
Par exemple, nous allons prendre Action, il nous propose donc des Pièces/Objets :
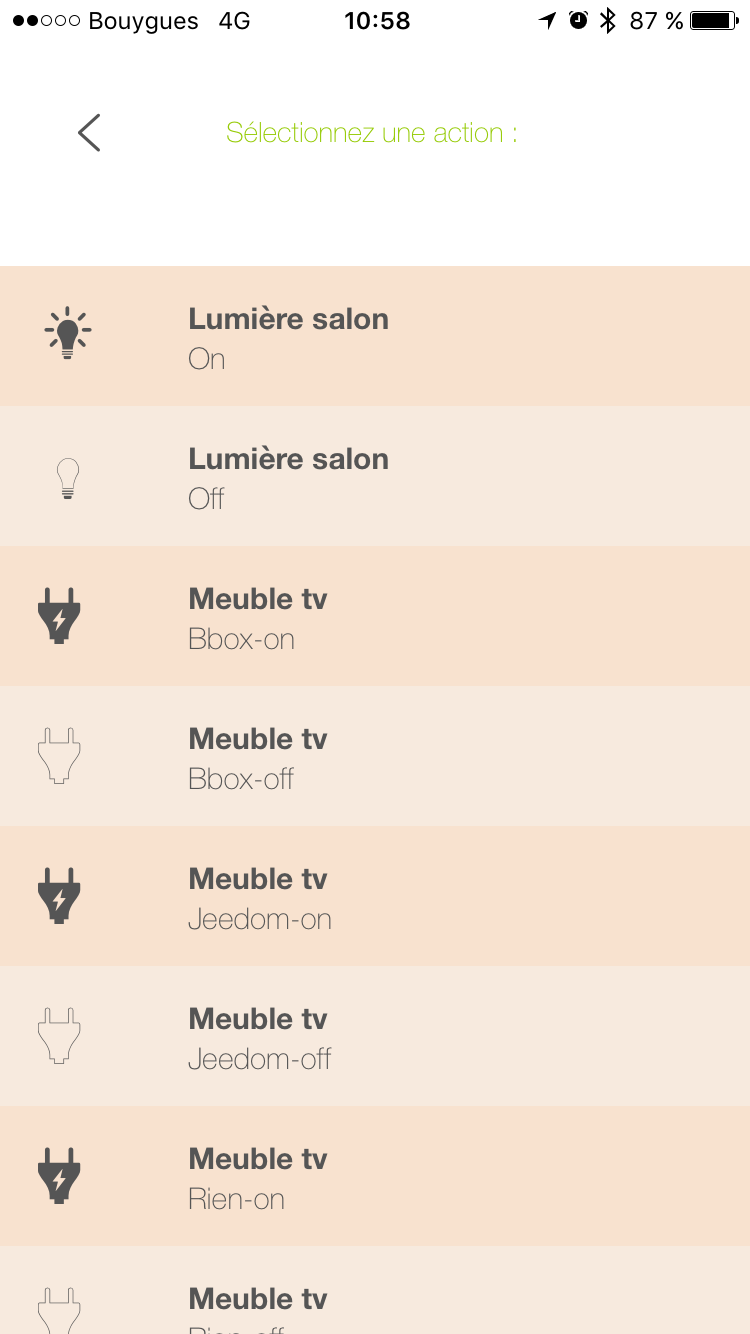
Il vous suffit alors de sélectionner l’action que vous souhaitez en raccourci :
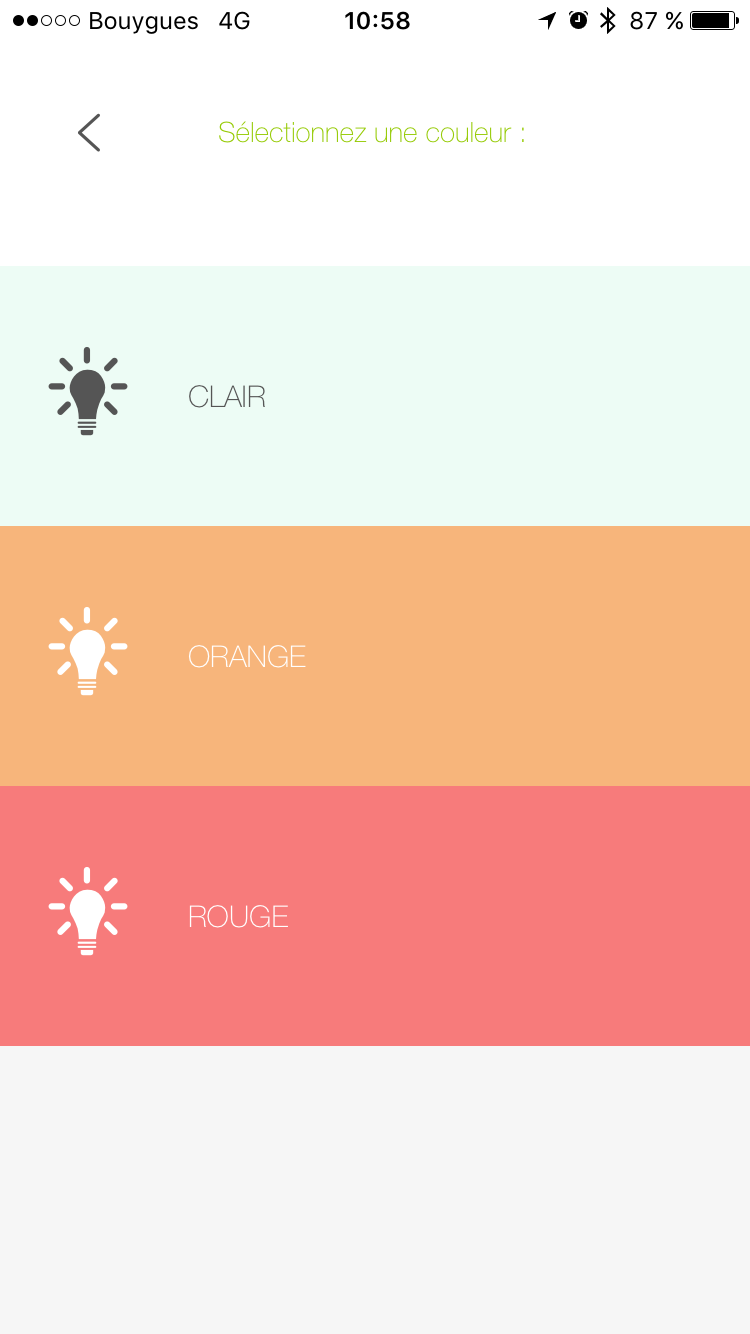
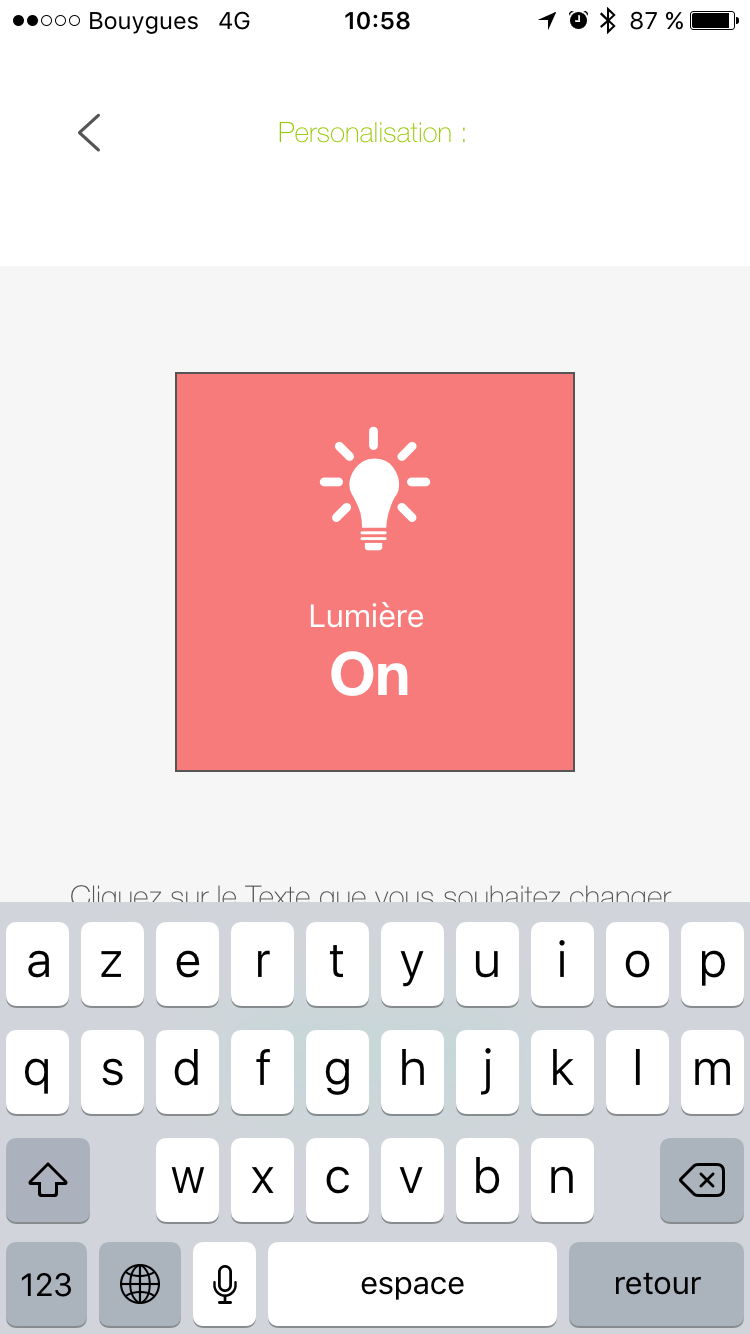
Il est ensuite possible de personnaliser la couleur de celle-ci (pour le moment trois couleurs sont proposées) :
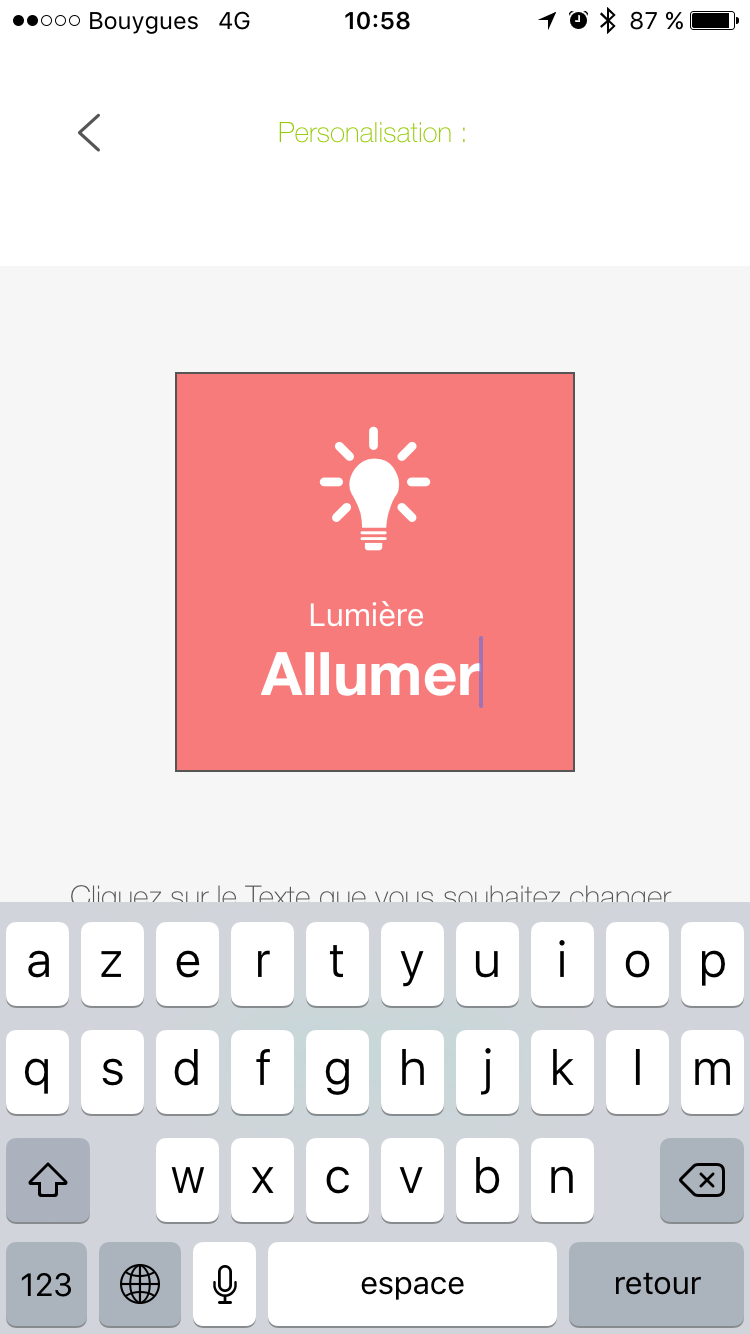
Ainsi que les deux textes associés :

Voilà, vous avez maitenant un raccourci de votre commande (dans la version 1.1 il est prévu que les commandes On/Off apparaissent sur la même touche).
Comment bien configurer ses types génériques
Les Génériques Types dans le plugin Mobile
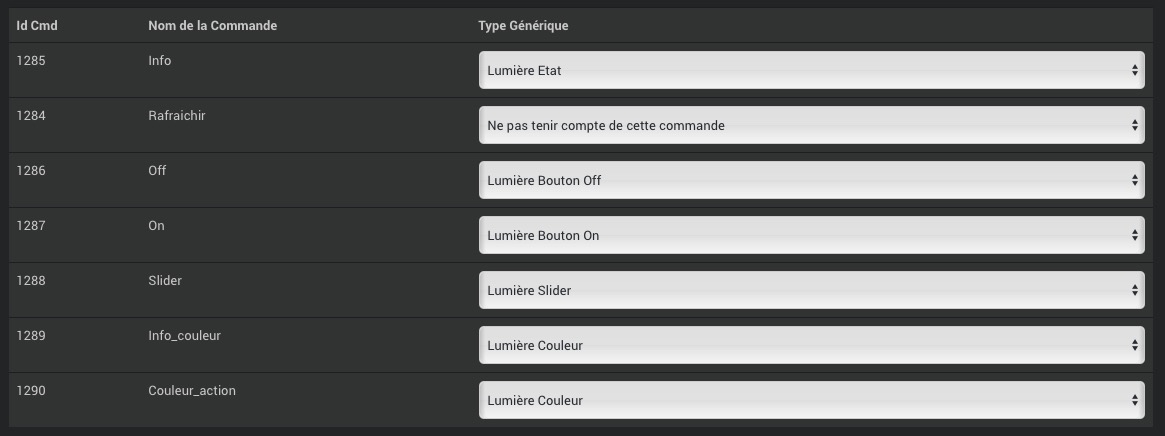
Mieux que des mots, voici un exemple des génériques types pour une lumière avec toutes ses commandes (voir aussi le tableau Lumière plus bas) :

Tableaux des templates de l’application
Les Lumières
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
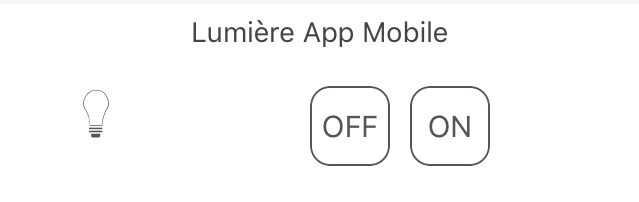
Lumière Bouton OnLumière Bouton Off |
LIGHT_ONLIGHT_OFF |
présence de deux boutons “ON” et “Off” pas de retour d’état. |
 |
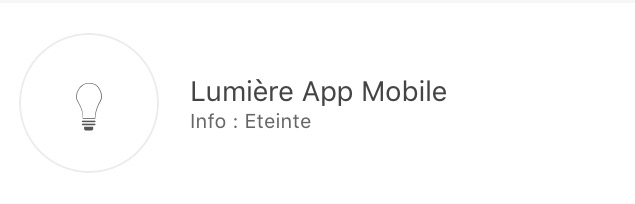
Lumière Bouton OnLumière Bouton OffLumière Etat |
LIGHT_ONLIGHT_OFFLIGHT_STATE |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off |
 |
Lumière Bouton ToggleLumière Etat |
LIGHT_TOGGLELIGHT_STATE |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off |
 |
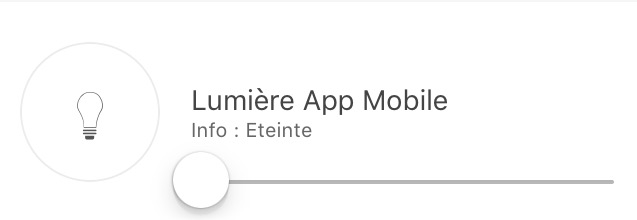
Lumière Bouton OnLumière Bouton OffLumière EtatLumière Slider |
LIGHT_ONLIGHT_OFFLIGHT_STATELIGHT_SLIDER |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off et le slider permet de contrôler l’intensité |
 |
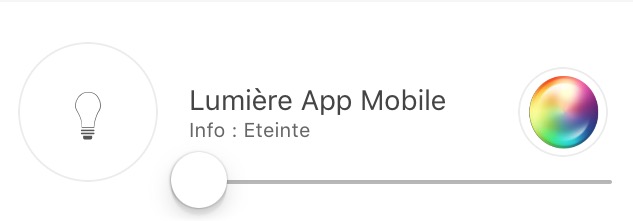
Lumière Bouton OnLumière Bouton OffLumière EtatLumière SliderLumière Couleur (info)Lumière Couleur (action)Lumière Mode (optionnel, il sert à avoir des mode de lumière,par exemple arc-en-ciel sur les philips Hue) |
LIGHT_ONLIGHT_OFFLIGHT_STATELIGHT_SLIDERLIGHT_COLORLIGHT_SET_COLORLIGHT_MODE |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off et le slider permet de contrôler l’intensité. Dans le cercle la couleur de la lampe est présente et lors d’un cloc dans celui-ci vous pouvez changer la couleur et activer un mode |
Les Prises
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
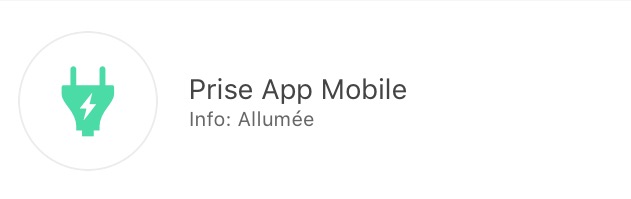
Prise Bouton OnPrise Bouton Off |
ENERGY_ONENERGY_OFF |
présence de deux boutons “ON” et “Off” pas de retour d’état. |
 |
Prise Bouton OnPrise Bouton OffPrise Etat |
ENERGY_ONENERGY_OFFENERGY_STATE |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off |
 |
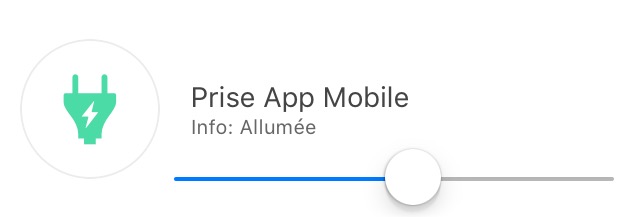
Prise Bouton OnPrise Bouton OffPrise EtatPrise Slider |
ENERGY_ONENERGY_OFFENERGY_STATEENERGY_SLIDER |
Retour d’état présent, le bouton de gauche permet de switcher entre On et Off et le slider permet de contrôler l’intensité |
Les Volets
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
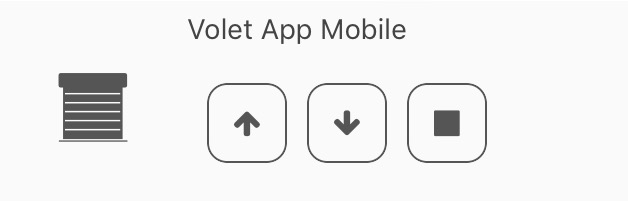
Volet Bouton MonterVolet Bouton DescendreVolet Bouton StopVolet Etat(optionnel) |
FLAP_UPFLAP_DOWNFLAP_STOPFLAP_STATE(optionnel) |
Présence de trois boutons “Monter”, “Descendre”, “Stop”, retour d’état optionnel. |
 |
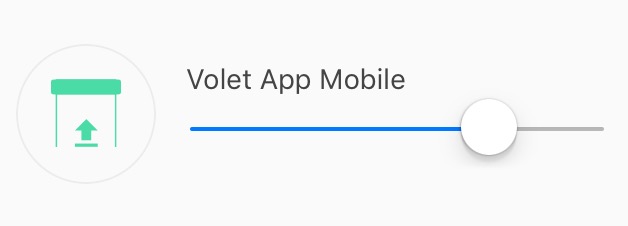
Volet Bouton MonterVolet Bouton DescendreVolet Bouton StopVolet EtatVolet Bouton Slider |
FLAP_UPFLAP_DOWNFLAP_STOPFLAP_STATEFLAP_SLIDER |
Présence d’un slider, avec un bouton Monter/Descendre en Toggle (avec icône d’état) |
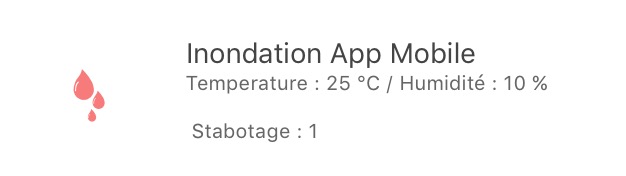
Inondation
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
InnondationTempérature(optionnel)Humidité(optionnel)Sabotage(optionnel) |
FLOODTEMPERATURE(optionnel)HUMIDITY(optionnel)HUMIDITY(optionnel) |
Permet d’avoir son capteur d’inondation complet sur une seule ligne. |
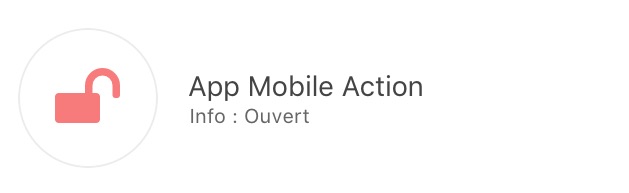
Serrure
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Serrure EtatSerrure Bouton OuvrirSerrure Bouton Fermer |
LOCK_STATELOCK_OPENLOCK_CLOSE |
Retour d’état présent, le bouton de gauche permet de switcher entre on et off |
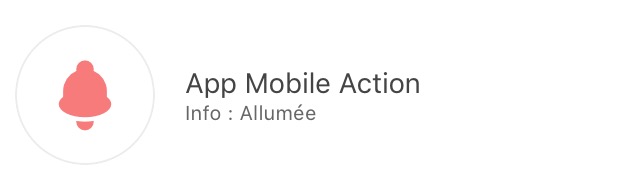
Sirène
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Sirène EtatSirène Bouton OnSirène Bouton Off |
SIREN_STATESIREN_ONSIREN_OFF |
Retour d’état présent, le bouton de gauche permet de switcher entre on et off |
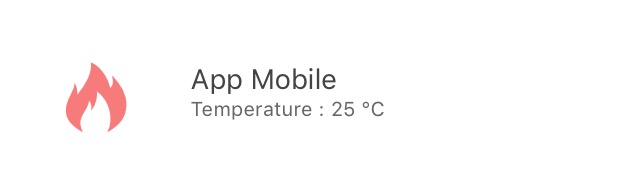
Fumée
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
FuméeTempérature(optionnel) |
SMOKETEMPERATURE(optionnel) |
Permet d’avoir son capteur de fumée complet sur une seule ligne. |
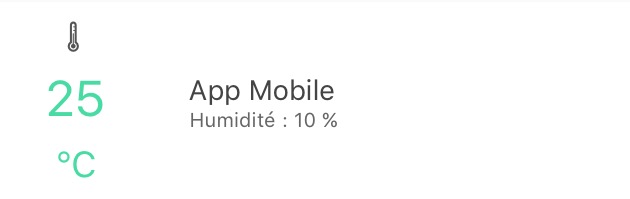
Température
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
TempératureHumidité(optionnel) |
TEMPERATUREHUMIDITY(optionnel) |
Voir Image. |
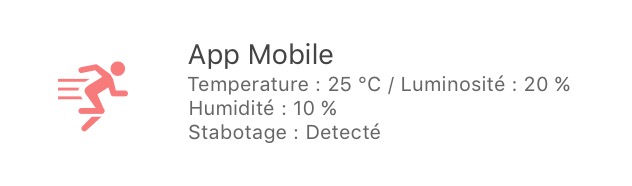
Présence
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
PrésenceTempérature(optionnel)Luminosité(optionnel)Humidité(optionnel)UV(optionnel)Sabotage(optionnel) |
PRESENCETEMPERATURE(optionnel)BRIGHTNESS(optionnel)HUMIDITY(optionnel)UV(optionnel)SABOTAGE(optionnel) |
Voir image. |
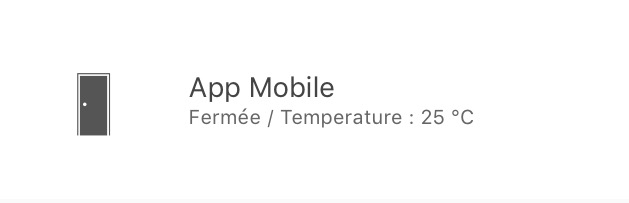
Ouvrant
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Porte / FenêtreTempérature(optionnel) |
OPENING / OPENING_WINDOWTEMPERATURE(optionnel) |
Voir Image (à savoir que vous pouvez choisir entre fenêtre et porte). |
Fil pilote
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Chauffage fil pilote Bouton ONChauffage fil pilote bouton OFFChauffage fil pilote EtatChauffage fil pilote bouton(optionnel) |
HEATING_ONHEATING_OFFHEATING_STATEHEATING_OTHER |
Les boutons ON/OFF et Etat permette de créer le bouton tout à gauche du template et les chauffage fil pilote Boutonsont là pour rajouter des boutons (5 max) |
LES JOKERS
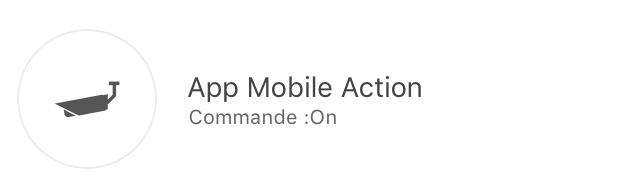
Générique Action
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Action Générique |
GENERIC_ACTION |
Le bouton prend la forme du type de l’action. Par défaut c’est un toggle, si c’est un message alors vous avez une enveloppe, si slider vous avez un slider etc… |
Générique Info
| Image | type générique | Partie Dev plugin | Description |
|---|---|---|---|
 |
Information Générique |
GENERIC_INFO |
Le bouton prend la forme du type de l’info. |
Troubleshooting
Je suis sur Android version de l’app (1.0.1 ou 1.0.0) je n’arrive pas à accéder à mes pièces ni même à la configuration de l’app.
Vous avez eu un popup vous avertissant d’un souci sur les paramètres d’accessibilité, il vous suffit donc de vous rendre dans les paramètres d’accessibilité de votre mobile et de décocher les applications utilisant cette option. (Un correctif sera apporté prochainement sur l’app)
J’ai un message dans une des lignes de mes modules me disant qu’il manque un Type Générique !
En lisant ce message, il vous dit quel type générique manque pour créer un template compatible. Il suffit juste de l’appliquer.Reportez-vous à la doc chapitre Type Générique.
J’ai un souci sur un des plugins dit complètement intégré (météo, thermostat, alarme, caméra) !
N’hésitez pas à accéder à votre module et de bien cliquer sursauvegarder à nouveau, cela permettra de ré-inclure les typesgénériques associés au module.
Impossible de mettre une info sur l’accueil de l’app !
Cela est normal, ça sera disponible sur la version 1.1.
J’ai l’application qui prend enormement de memoire dans mon telephone !
Il y avait un bug sur les versions 1.0.0 et 1.0.1 sur la partie Camera. Le souci ne ce reproduira plus avec la 1.0.2, pour supprimer le cache sans surprimer l’app, il suffit d’aller dans la configuration de votre App Mobile et de cliquer sur “supprimer le cache”.
J’ai un souci de premiere synchronisation sur l’app ou de sql sur le plugin mobile !
Il faut bien mettre des types génériques et autoriser le plugin a envoyer les generiques voir la doc un peux plus haut.